
Implementacja Floori Lite
Jak dodać wizualizator Floori Lite do swojej strony internetowej?
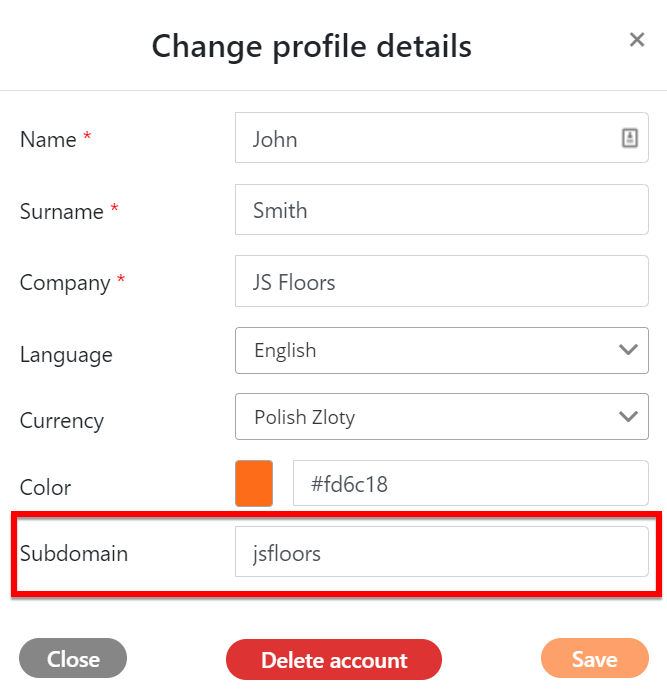
- Dodaj nazwę subdomeny (opcjonalnie)
Po zalogowaniu się na swoje konto pod adresem https://portal.floori.io/login przejdź do karty „Ustawienia konta” w menu po lewej stronie.

Następnie kliknij przycisk „Edytuj” na dole i zmień pole Subdomena na żądaną nazwę. Należy pamiętać, że dozwolone są tylko małe litery, co oznacza brak spacji. Na przykład:

W ten sposób nasz wizualizator Floori Lite będzie dostępny pod adresem https://jsfloors.floori.io/
2. Znajdź adres URL wizualizacji Floori Lite
Jeśli pominąłeś krok 1, najpierw zaloguj się na swoje konto pod adresem https://portal.floori.io/login.
Teraz, gdy na pewno jesteśmy zalogowani w portalu, istnieją 2 sposoby ustalenia adresu URL wizualizatora.
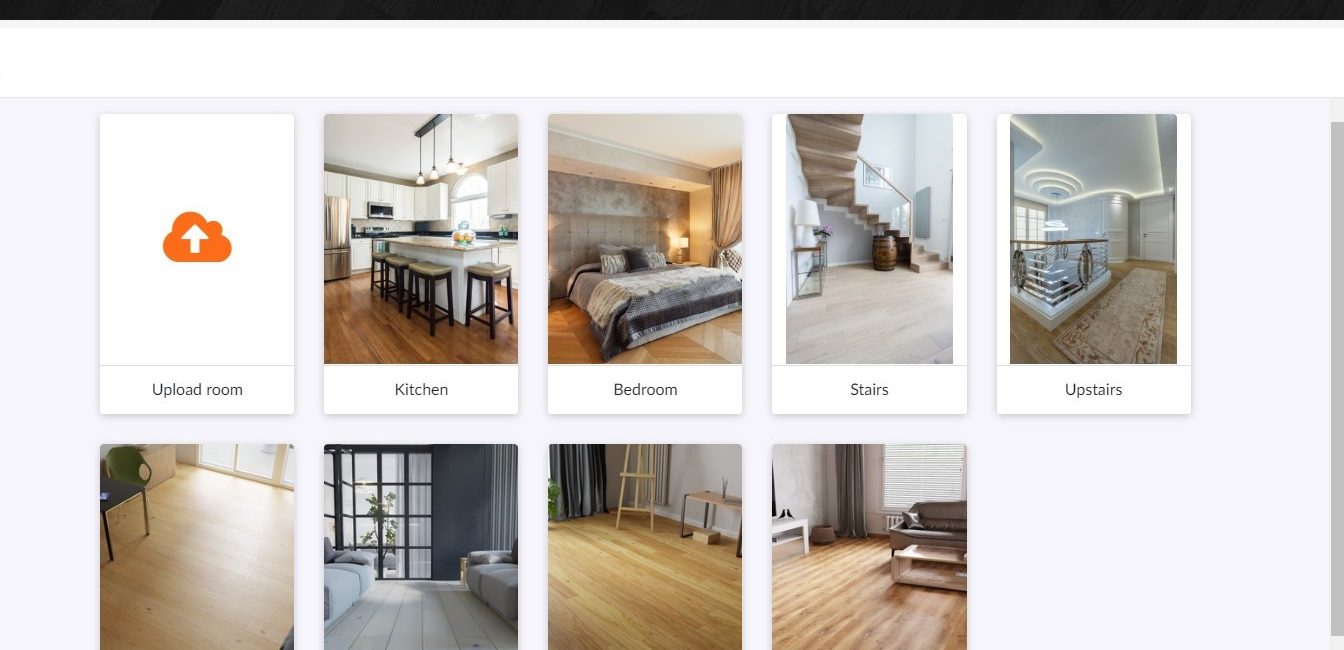
Jednym z nich jest kliknięcie „Uruchom Floori Lite” w prawym górnym rogu i skopiowanie adresu z przeglądarki.
Po drugie, przejdź do zakładki „Floori Lite” w menu po lewej stronie i kliknij „Kliknij tutaj!” obok pola URL Floori Lite prawym przyciskiem myszy i wybierz Kopiuj adres linku.

3. Osadź kod
Link do skopiowanego linku (przykład poniżej) należy dodać do kodu HTML (przykład poniżej). Cały kod HTML należy dodać do kodu źródłowego strony internetowej, na której chcesz dodać wizualizator Floori Lite.
Przykład adresu / iframe wizualizatora Floori Lite:
https://lite.actumwork.pl/preview/74513061d8a22e476bbf21b7714d8e772e547225825f1e4510de0e5f9c3e977f90e170b7665bd7823fdbc31683d95d0ad979
lub jeśli dodaliśmy subdomenę:
https://jsfloors.floori.io/
Przykładowy kod HTML iframe do dodania do strony:
<iframe src=”https://lite.actumwork.pl/preview/74513061d8a22e476bbf21b7714d8e772e547225825f1e4510de0e5f9c3e977f90e170b7665bd7823fdbc31683d95d0ad979″ style=”width:100%;height:82vh;border:none;”></iframe>
lub jeśli dodaliśmy subdomenę:
<iframe src="https://kowalski.floori.io/" style=”width:100%;height:82vh;border:none;"></iframe>
Oprócz tego warto też dopasować stylistykę (np. Ramkę, kolor tła itp.) Tak, aby wtyczka pasowała do Twojej strony internetowej czy sklepu internetowego.
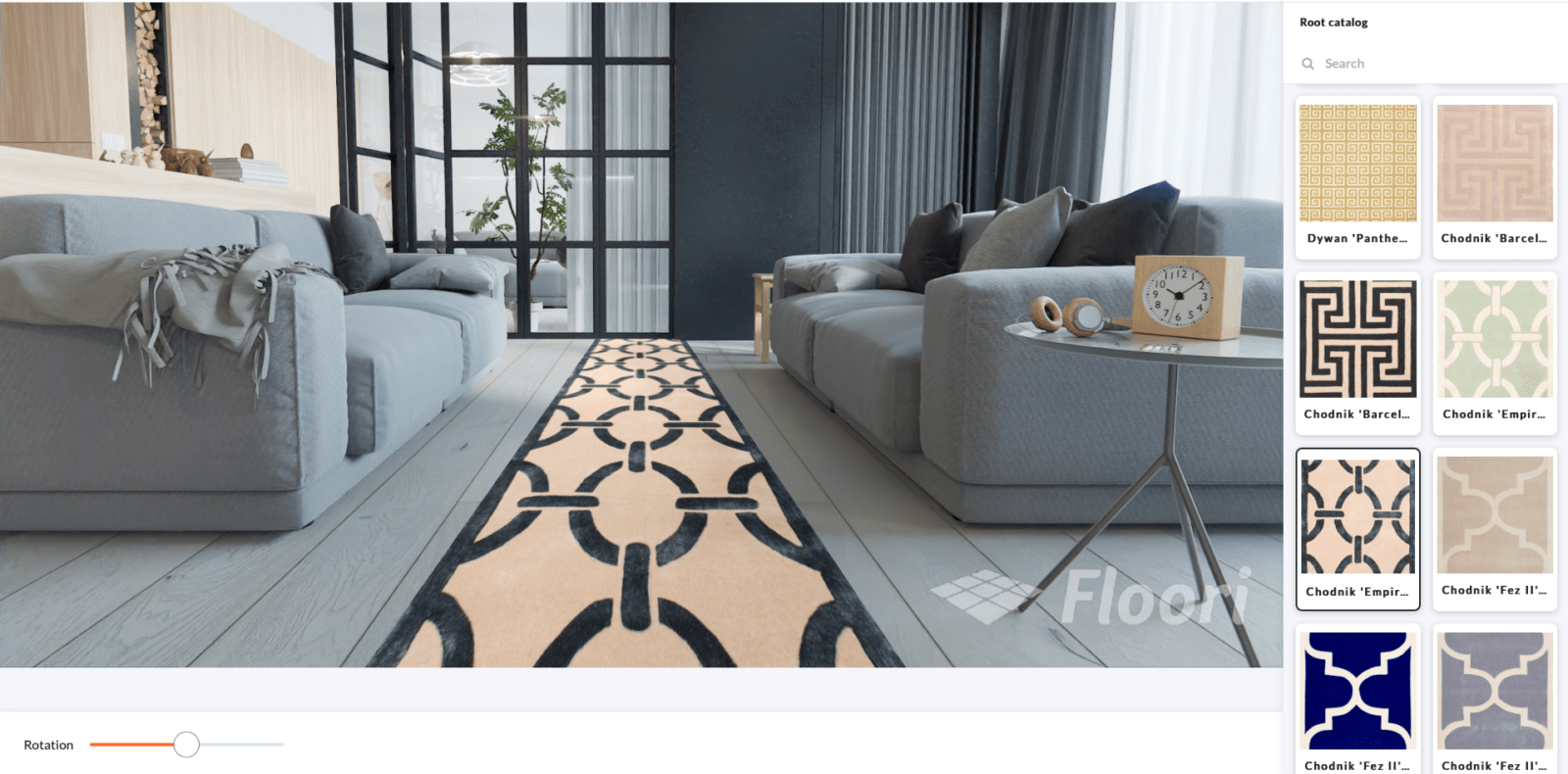
I tak po prostu, gotowe! Floori wizualizator podłóg wyrenderuje się na Twojej stronie.
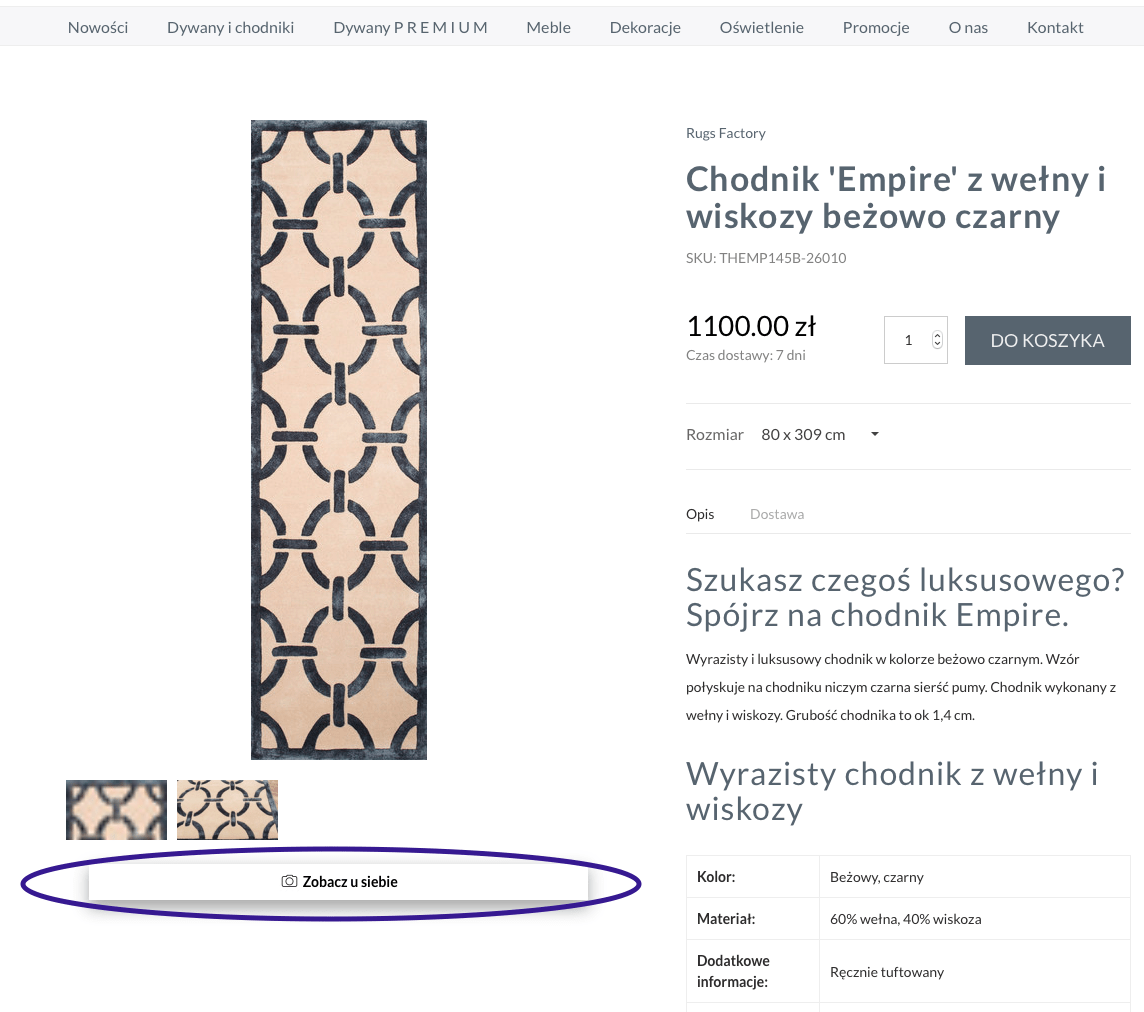
Dobrą praktyką jest również umieszczenie przycisku wezwania do działania pod każdym produktem w witrynie internetowej, aby po kliknięciu tego przycisku przez klienta został on przeniesiony bezpośrednio do produktu w wizualizatorze Floori Lite.

Po wprowadzeniu nowego produktu na Floori Portal, możesz znaleźć link, za pomocą którego możesz utworzyć link do tego przycisku wezwania do działania. Ten link przekieruje klientów w Twojej witrynie do konkretnego produktu w wizualizatorze Floori.

Celem jest to, że po kliknięciu tego przycisku zostaniesz natychmiast przeniesiony do tego konkretnego produktu w wizualizatorze, zamiast kierować klienta do głównego widoku kategorii w Floori.

Poniżej kilka świetnych wdrożeń Floori Lite na stronach internetowych i sklepach e-commerce naszych klientów:
https://jawor-parkiet.pl/645/aranzator.html
Pytania, wątpliwości? Jesteśmy po to, aby Ci pomóc 🙂
Skontaktuj się z nami: Hello@Floori.io







